We’ve been working on the new chat widget for quite a while, adding new features and improvements. Now, it’s faster. It’s easier to customize. And it lets your customers do more than chatting.
To be able to keep adding new functions to the new chat widget, we need to say goodbye to the old one. In this article, we want to show you what you get from switching to the new version.
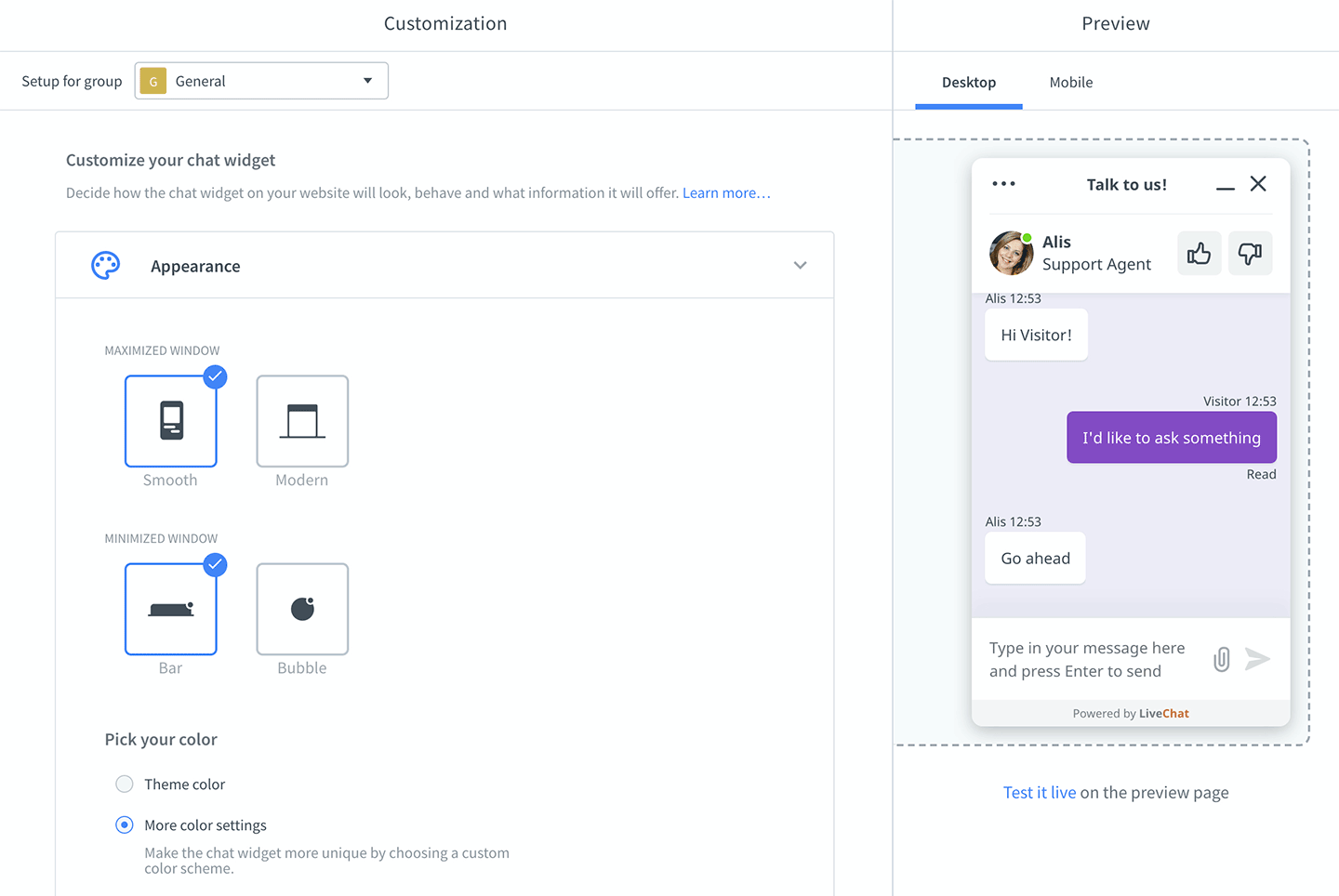
Easy chat widget customization
The new chat widget comes with a configurator that lets you easily make it look and feel like your brand. No coding, no CSS, just a switch of a button.

A few things you can do using the configurator:
- Choose a theme.
- Select one of the pre-set colors or choose your own.
- Decide on the chat widget visibility behavior.
- Change the position of the chat widget.
- Show or hide the agent rating option.
- Decide if you want to let customers disable sound notifications.
Additionally, you can separately set the mobile widget type, position, and visibility, so the mobile chatting experience is as good as the one on your site.
Better mobile experience
Almost 65% of chats start on mobile devices. With the new chat widget, we made sure that the mobile experience for your customers is smooth as can be. So you don’t miss out on conversations with mobile-first customers.
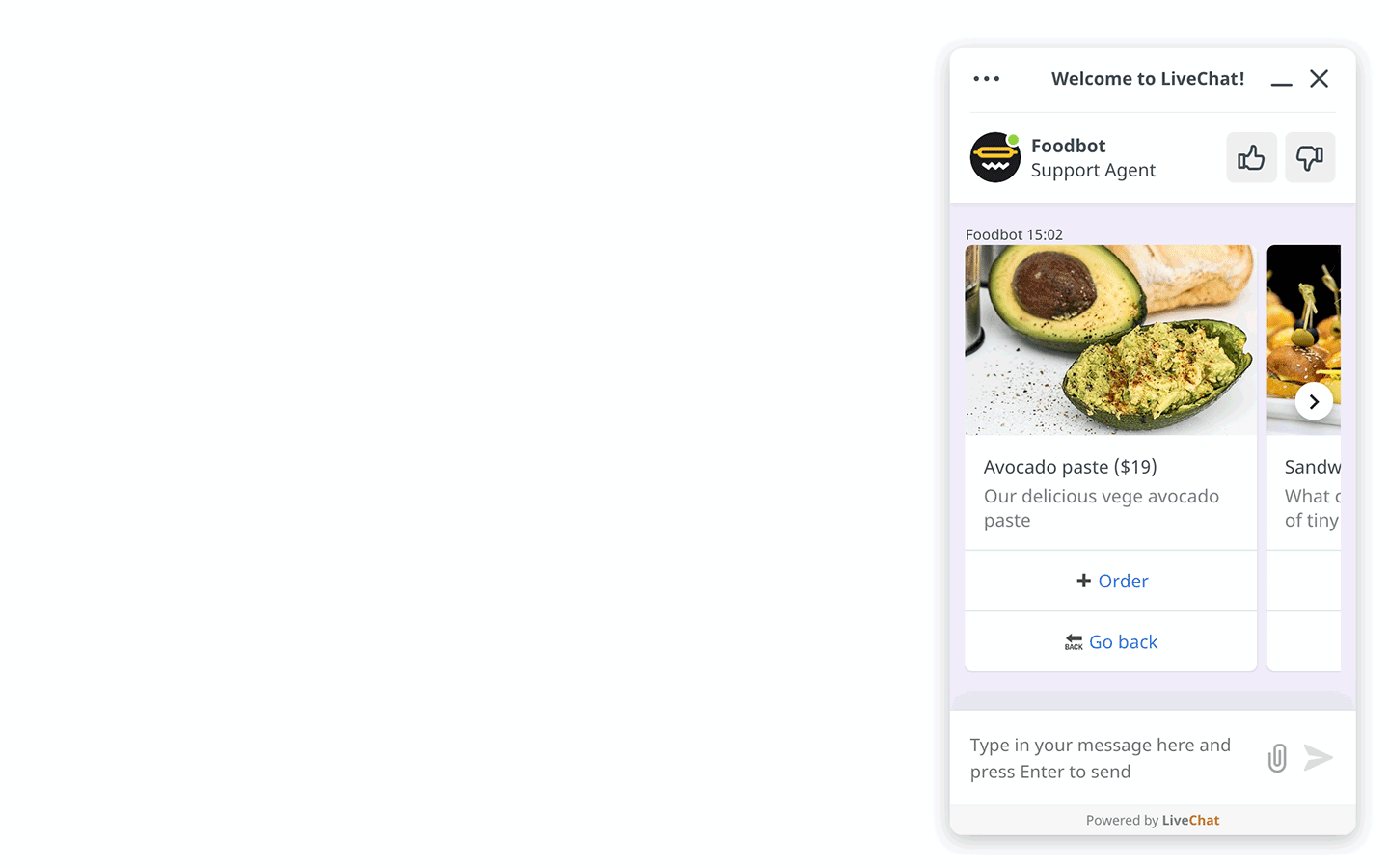
Support for interactive messaging
The new chat widget supports rich messages like cards, buttons, or quick replies that let customers select a conversation action instead of typing.

With rich messages, you can add a chatbot to LiveChat and stay sure that conversations with bots will run smoothly.
To send rich messages, you need to connect integrations like ChatBot, Calendly, Shopping Cards, or create your own.
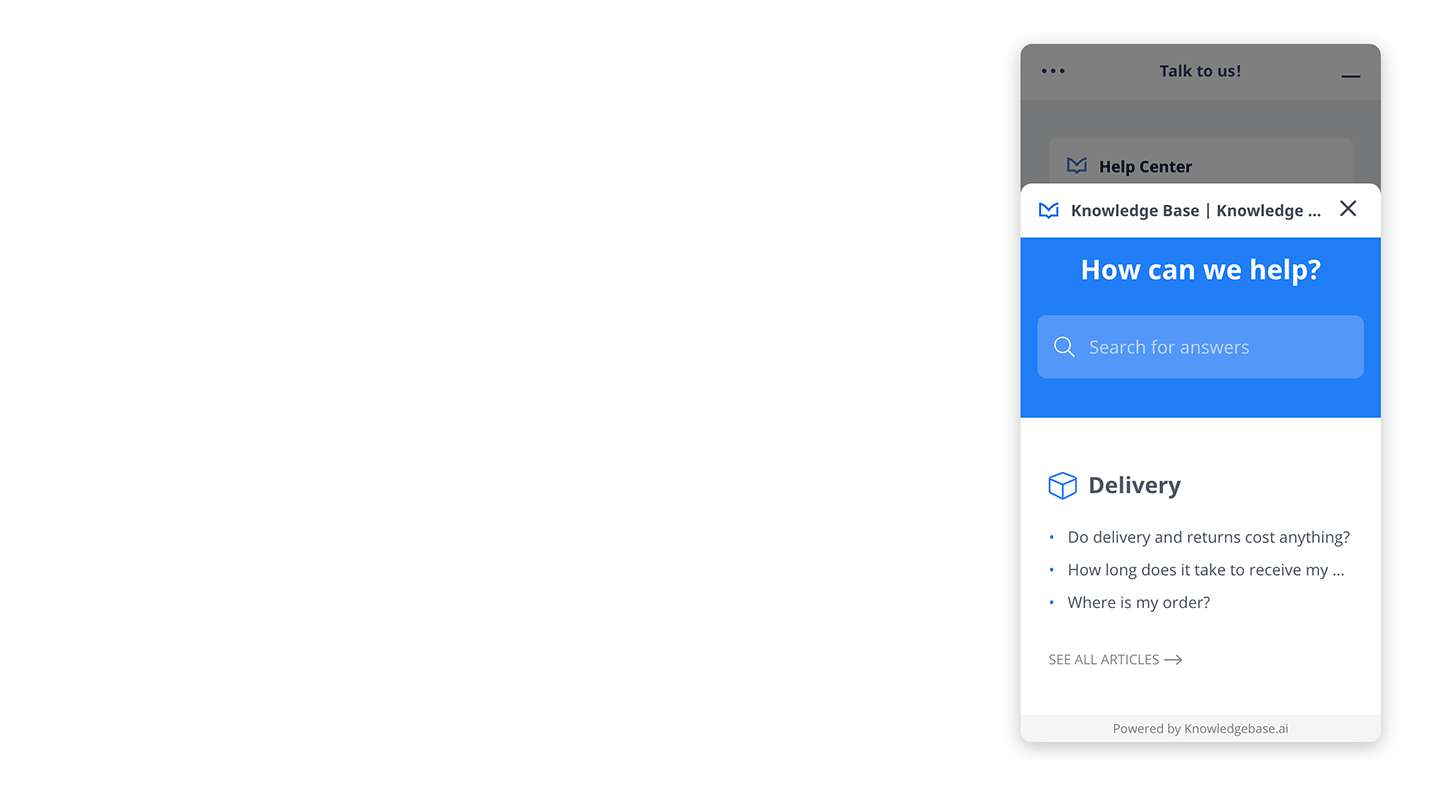
Do more than chat
You can add apps to the chat widget that answer your customers’ questions without the need to start a chat. Freeing up your team’s time, and making things quicker for your customers.

You can add your KnowledgeBase public help center to let visitors check out help articles before they message your support team.
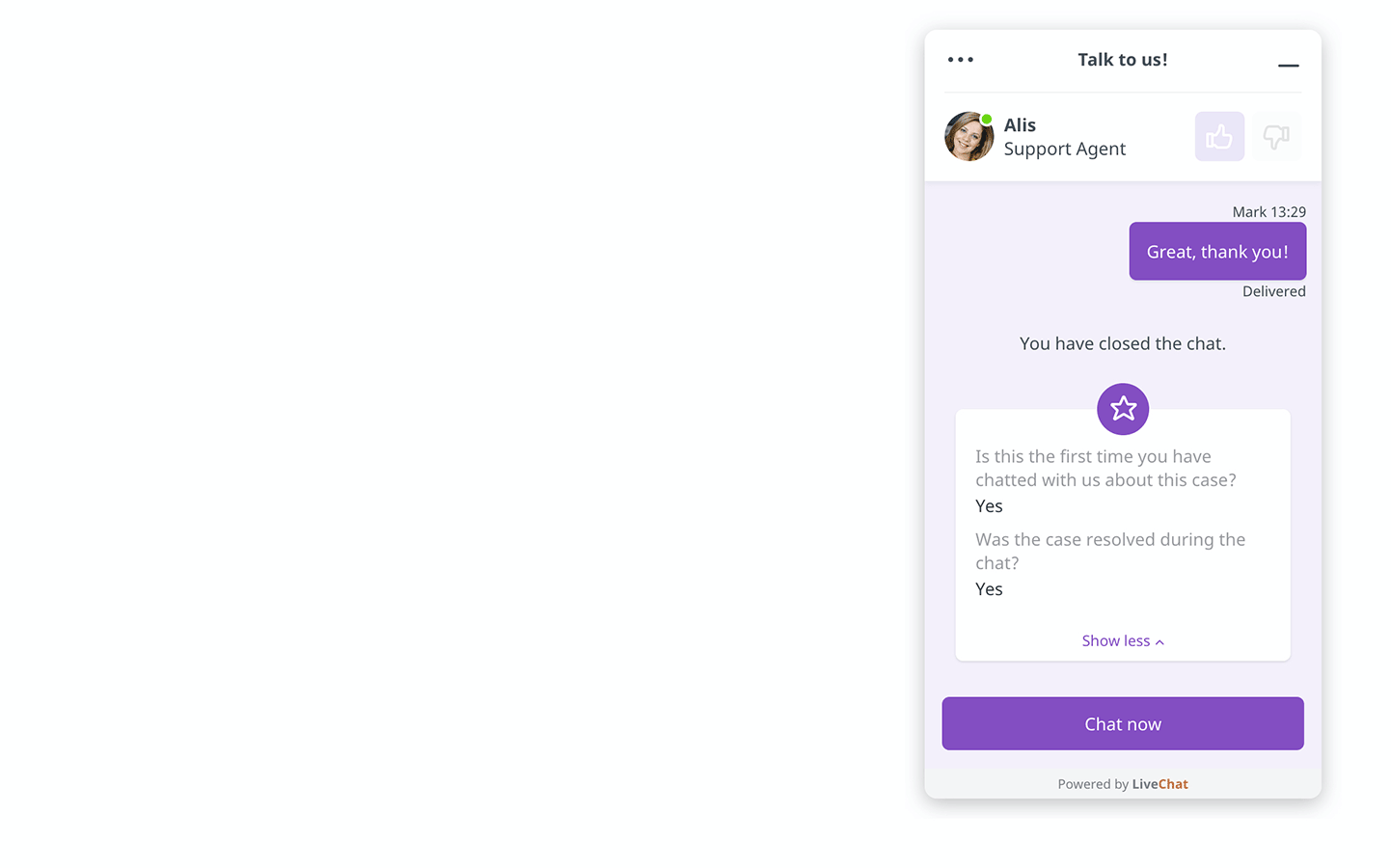
Surveys are a part of the conversation
Now, the pre- and post-chat surveys are a part of the chat which means that they don’t stop customers from reading what was sent before and after them. Better experience for your customers mean less work for your team.

New JavaScript API
Have even more control over how your chat widget behaves and what data it collects with our new JavaScript API. Read more about what can be done in the <a href="https://developers.livechat.com/docs/extending-chat-widget/javascript-api/" target="_blank">developer docs</a>.
What else you get
Once you are using the new chat widget, we can switch you the newest LiveChat version that gives you access to:
Chat history for customers
Your customers can see their past conversations in the chat widget. It makes things easier for them, as they can pick up a chat where they last left off or reread a conversation anytime they need. All they have to do is scroll up in the chat widget.
Free Facebook integration
The new Facebook integration lets you connect as many Facebook Pages as you want. What's more, messages that are sent when you are offline are all stored within LiveChat. You can answer them whenever it suits you.
A new way to connect with your customers
In the upcoming months, we want to roll an exciting feature that lets you have conversations offline as well as online. You will be able to send messages to customers after they have left your website and your customers will be able to send messages when all agents are busy or away.
Sounds exciting? Switch to the new chat widget now. If you have any questions, start a chat with our support team by clicking on the chat widget in the bottom right corner of the page. They are available 24/7.
How to switch to the new chat widget
- Log in to LiveChat and go to Settings > Chat widget > Customization.
- Click on Discover the new look.
- Confirm by clicking on the Save button.
 Help Center
Help Center