Installing LiveChat is simple and only takes a few minutes. Once installed, you’ll be able to talk to your customers right away.
Install LiveChat using a JavaScript code snippet
If you haven’t already, sign up for a free, 14-day trial (no credit card needed). Once you've created an account, follow these steps:
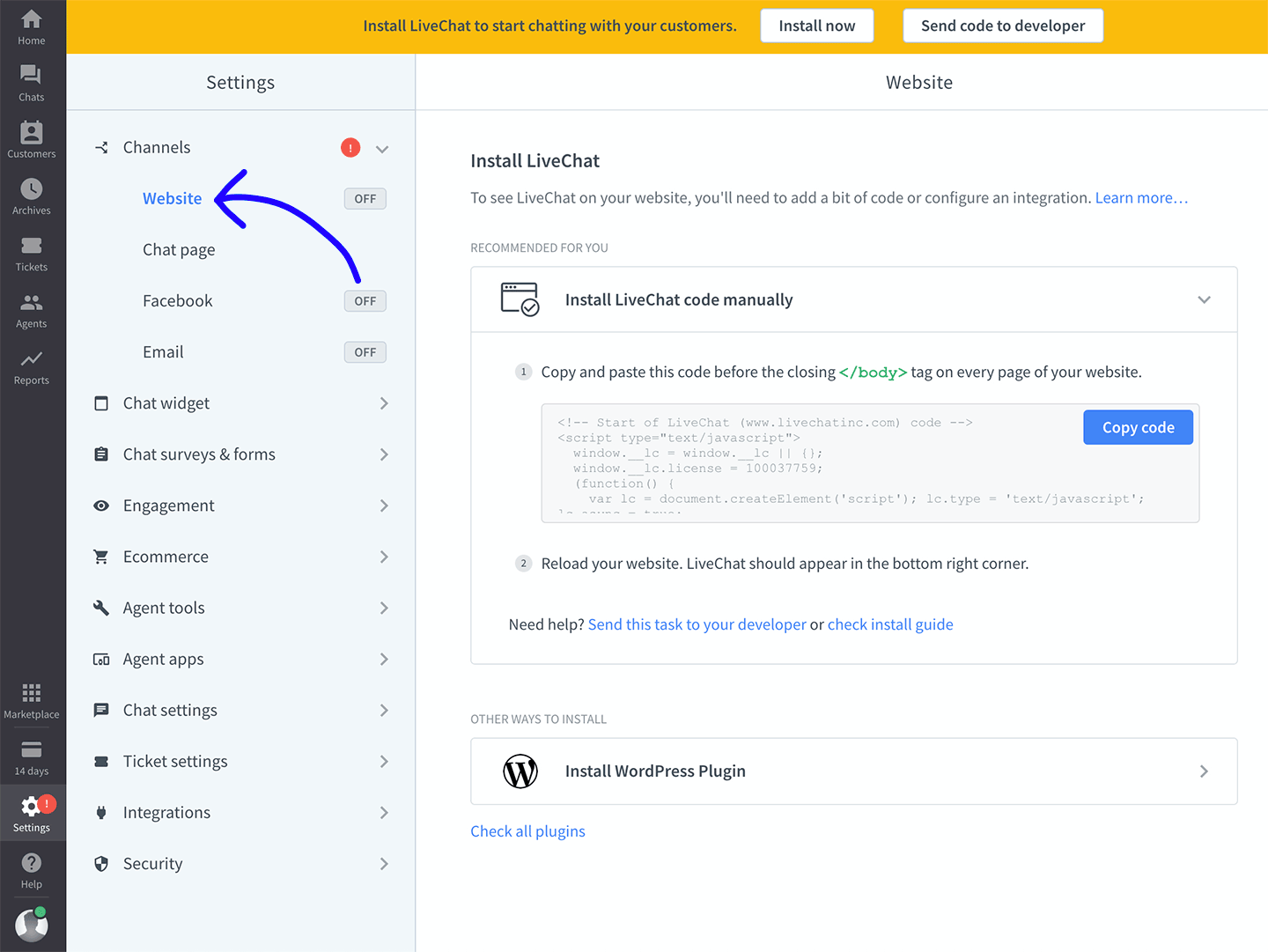
1) Log in to your LiveChat account and go to Settings > Channels > Website.

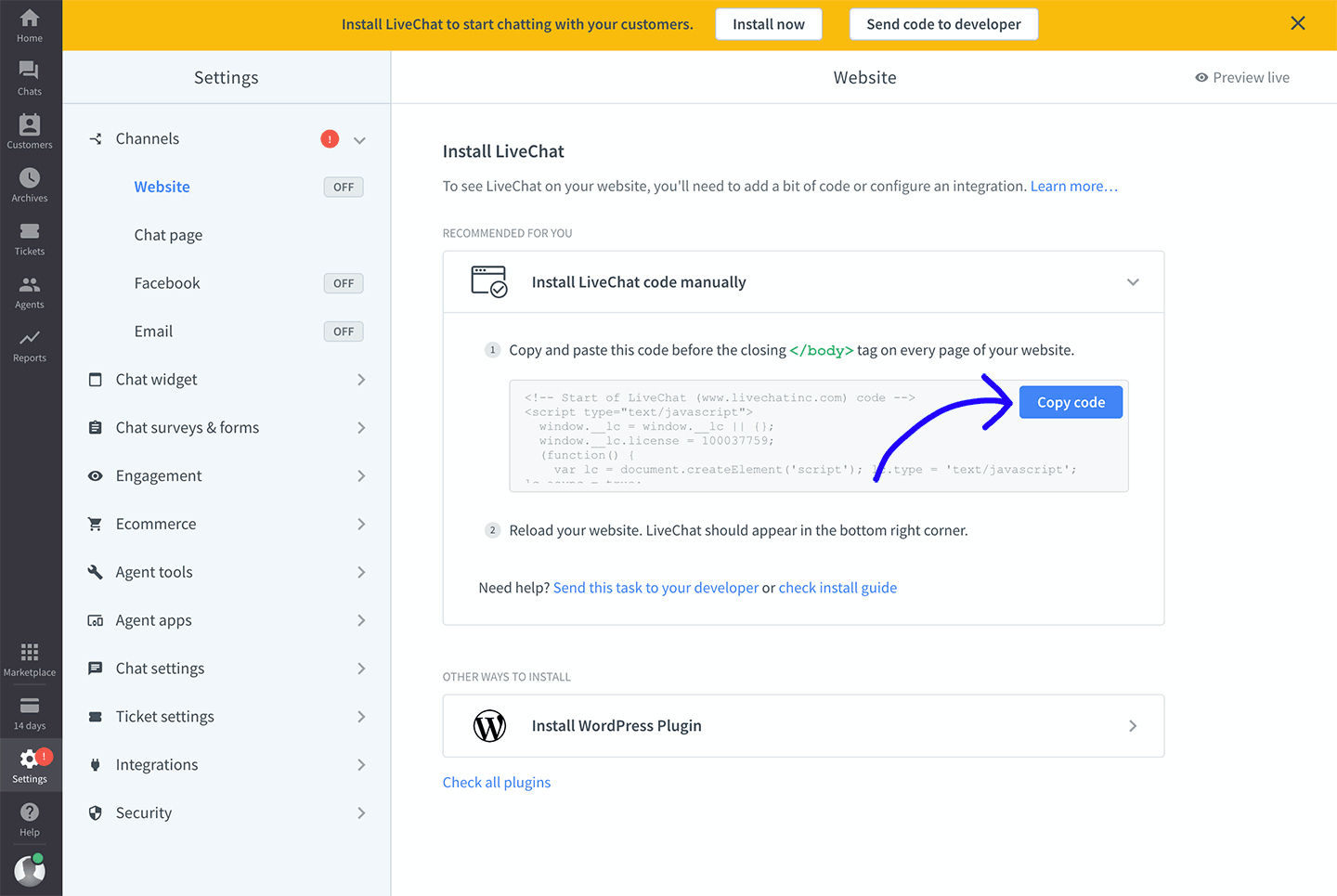
2) Then, click on Copy code.

3) Paste the code to your website’s source code before the </body> tag.
4) Once you’ve successfully added LiveChat code to your website, refresh the page. You should see a chat widget in the bottom right corner.

Have any issues with the installation? Our Support Heroes can help (and are available 24/7).
Install LiveChat using integrations
Running your website on platforms like WordPress, Shopify or Bigcommerce? We've got you covered!
We offer detailed setup tutorials for just about any CMS, web builder, and ecommerce platform out there. Here are some of the most popular ones:
- Bigcartel
- Bigcommerce
- Drupal
- Facebook Messenger
- Joomla
- Magento 1
- Magento 2
- Opencart
- PrestaShop
- Segment
- Shopify
- Weebly
- WHMCS
- Wix
- WooCommerce
- Wordpress
- Zen Cart
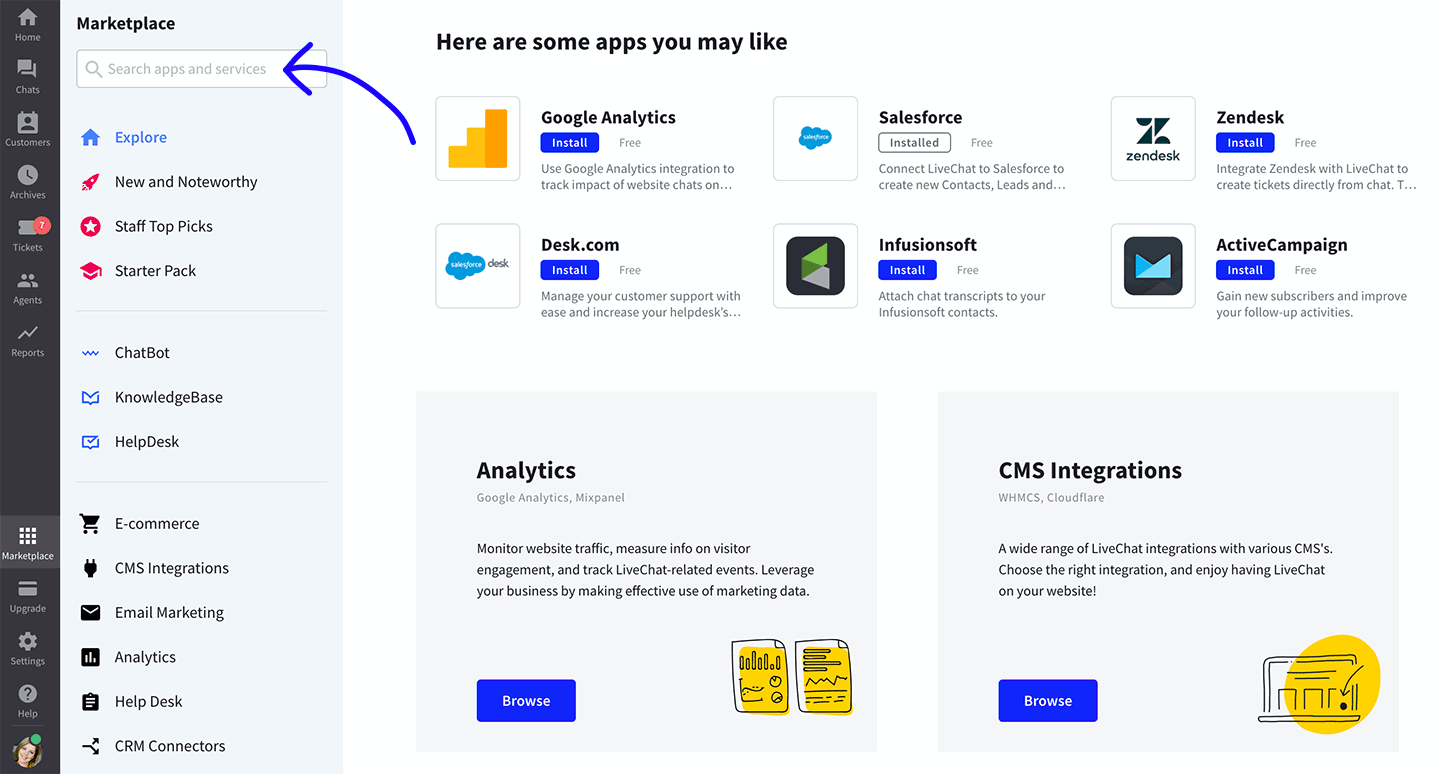
Not what you are looking for? Visit Marketplace to see more 3rd party integrations. Once you are there, use the search bar to find the web host you’re using.

What’s next?
- Customize the chat widget—so it matches your site’s design. Read more about our easy to use chat widget configurator.
- Play around with greetings—increase the number of incoming chats by setting automatic invites (we call them greetings).
- Watch a product tour—learn the ins and outs of LiveChat from people who use it every day. Watch a product tour video.
- Read our handbook—check out Agent’s Handbook that quickly explains essential LiveChat features.
 Help Center
Help Center