LiveChat offers a powerful set of tools through its JavaScript API. Using the API, i.e. Application Programming Interface, you can create custom integrations with your own systems. Although it requires a bit of development on your side, the API opens up a lot of customization and reporting options that can be used in many ways.
Here’s an example API request that returns the number of chats for a given time period:
https://api.livechatinc.com/v2/reports/chats?date_from=2014-03-01&group_by=month
When using our API, remember to always use HTTPS certificate, just as in the example above.
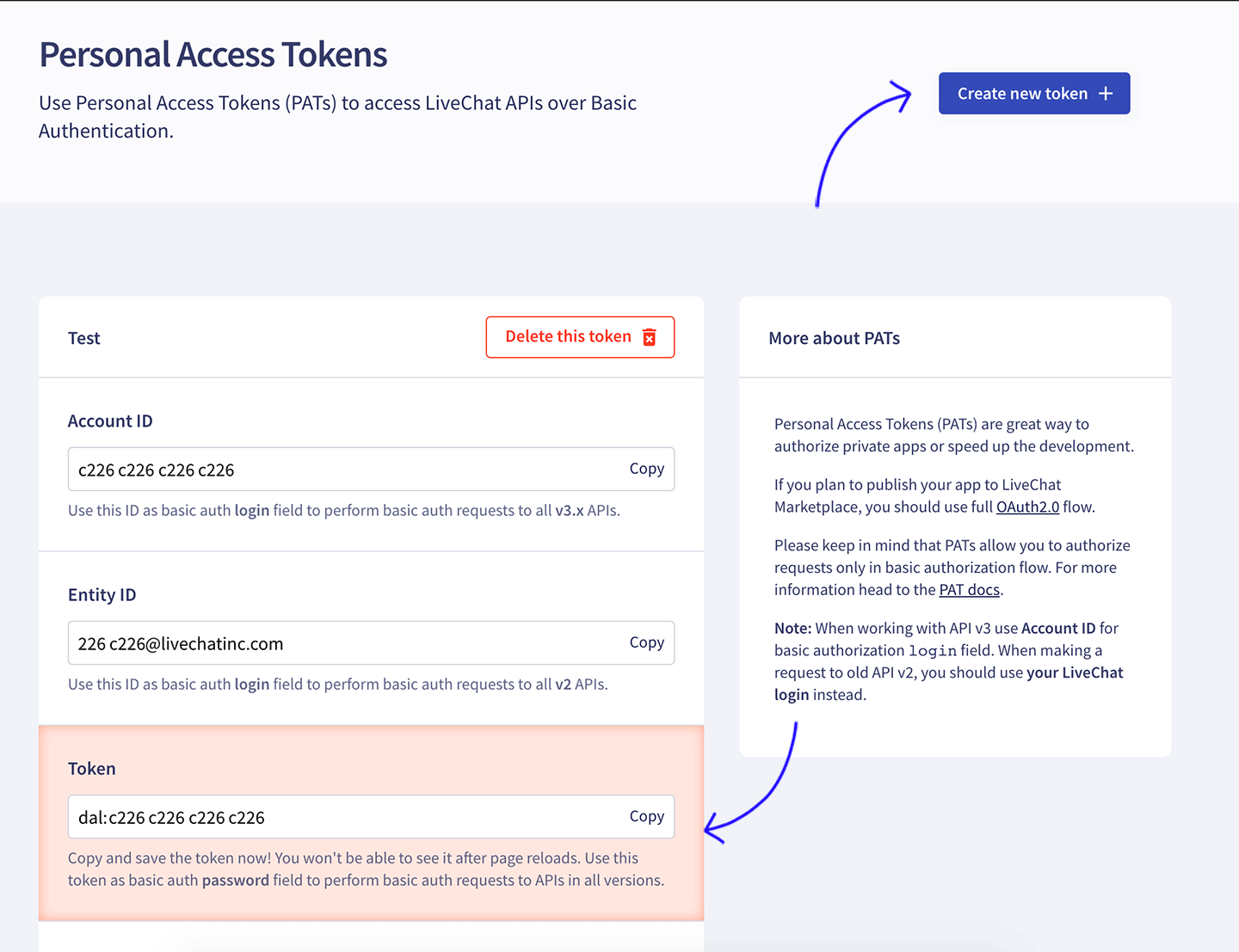
After using this request in your browser, you will be asked for your credentials. You need to provide your login, which is the same as your LiveChat login. To get the password, you need to generate your PAT (Personal Access Token). You can create your PAT inside Developer Console. Just go to the section Tools > Personal Access Tokens and create a new PAT.
Next, use the key as your password.

A string of data will be returned when you login successfully. The data contains information about the number of chats by month from the 1st of March 2014.
To display this raw data in a more comprehensible manner, you can use tools like JSONview plugin for Chrome browsers. After you get the plugin, the data is much more clear and easy to understand. You can also use this online JSON to CSV (Excel) converter to make the raw data more accessible.
This is just one example of the possibilities that API provides. You can get the full list of available API methods, along with more information on the API itself, via the API documentation page.
Using the API methods, you can create all kinds of custom integrations. For example, you can connect LiveChat to your phone line and change the statuses of agents whenever there is a call pending.
 Help Center
Help Center