Your chat window can sometimes be omitted by visitors. Turn that around and show your customers that they’re just one click away from getting help – all of that with our freshly redesigned eye-catchers!

If you would like to set up an eye-catcher that is easily customizable and retina-ready, check out the Eye-catcher 2.0 article explaining how you can use targeted messages to grab your visitors’ attention and proactively invite them to chat.
Be visible
With the feeling that your customers are just one click away from getting help, you can build trust between you and your customers. And what's the better way to create such feeling then with a neatly looking graphic? Do that and anytime a question pops out in their heads, your customers will know that the solution is to click on the colourful badge and ask the agent for help.

An eye-catcher can appeal to all of your customers, allowing you to provide a world-class service and support. By making the chat window more visible, contacting your chat team and getting the right answers has never been easier!
Set up an eye-catcher
Uploading your own eye-catcher or choosing the one from the gallery is available in the Team plan.
You can choose whether you want to choose one of our pre-made eye-catchers or upload your own image.
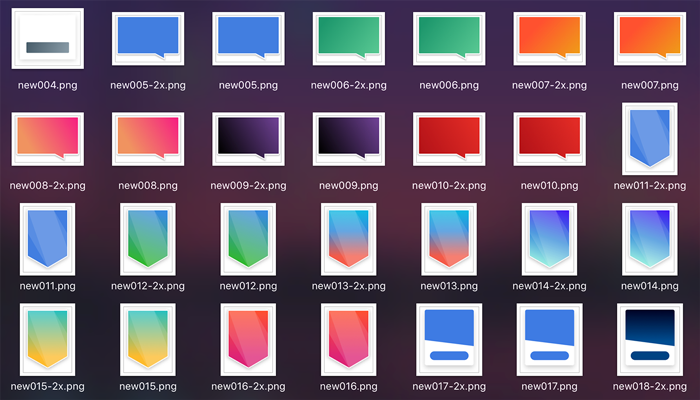
Use an eye-catcher from our gallery
To choose an eye catcher from our gallery follow these steps:
1) Go to Settings > Engagement > Eye-catcher.
2) Make sure that the eye-catcher toggle switch it on. Click on Browse eye-catchers gallery.
3) Select an eye-catcher that you want to use on your website.
4) Click on Set eye-catcher.
5) To finalize, click on Save changes.
Use your own eye-catcher
You are not limited to the eye-catcher that LiveChat comes equipped with by default. To use your own graphic, follow these steps:
1) Go to Settings > Engagement > Eye-catcher.
2) Make sure that the eye-catcher toggle switch in on. Click on Upload custom picture.
3) Choose a file you want to upload.
4) To finalize, click on Save changes.
Although the eye-catcher graphic can be as big as you wish, you don't want it to cover your entire website. Try starting with a 300px by 200px eye-catcher and see if it works with your design.
When customizing your eye-catcher, you can use a .gif file of an animated graphic. This will allow you to have an animated eye-catcher that will draw even more attention to your chat.
Creating an eye-catcher from a template
You can use pre-made templates to quickly create personalized eye-catchers for your website. A perfect solution if you want to customize your eye-catcher but you don't have the time or resources to create one from scratch.
Simply download the templates and add your own text on top of them.

Coming up with a personalized eye-catcher that fits your website content well will give you even more chats from potential customers!
 Help Center
Help Center