Eye-catchers help you get more chats by drawing your visitors’ attention to the chat widget on your website. Targeted Messages are like eye-catchers but are more engaging, more personalized, and way more fun. Grab your visitors’ attention with an eye-catcher that is easily customizable, retina-ready, and responsive. You can make use of LiveChat’s targeted messages.

LiveChat lets you set automated targeted messages as greetings and announcements to proactively start communication with your customers and invite them to chat. This is not the only way targeted messages can be used. If you would like to make the chat option more visible on your website, you can set up a greeting to be displayed as soon as the page loads. This way, you get an eye-catcher that is easily customizable, retina-ready, and whose performance you can track.
Key benefits
Why should you start using the eye-catcher greeting or switch from using our old eye-catcher to a greeting that will serve as an eye-catcher? Here are a few good reasons:
- Targeted messages are retina-ready. Your eye-catcher greeting will look much better on retina screens than our old eye-catcher.
- They are easy to customize. You can add images, text, clickable buttons, links, and more.
- Their performance can be tracked. You can check your greeting conversion in the Reports section of the LiveChat agent app. If you want to go even deeper, you can track the number of greetings as well as the number of clicks on buttons with the Google Analytics integration. Experiment with different images and messages to check what converts best.
- They can be customized by page or type of visitor. You can set up conditions so that a different eye-catcher greeting is displayed for first-time or returning visitors, or on specific pages on your website.
- They are more sensitive to language. Unlike our traditional eye-catcher, which is just a visual file, the message of the eye-catcher greeting is easy to edit and adjust to the language of your choosing.
Note 1: Just like eye-catchers, eye-catcher greetings will not be displayed when there are no agents who are accepting chats on your license. Note 2: Just like other targeted messages, eye-catcher greetings will not be displayed when chat routing on your license is set to manual.
Set it up
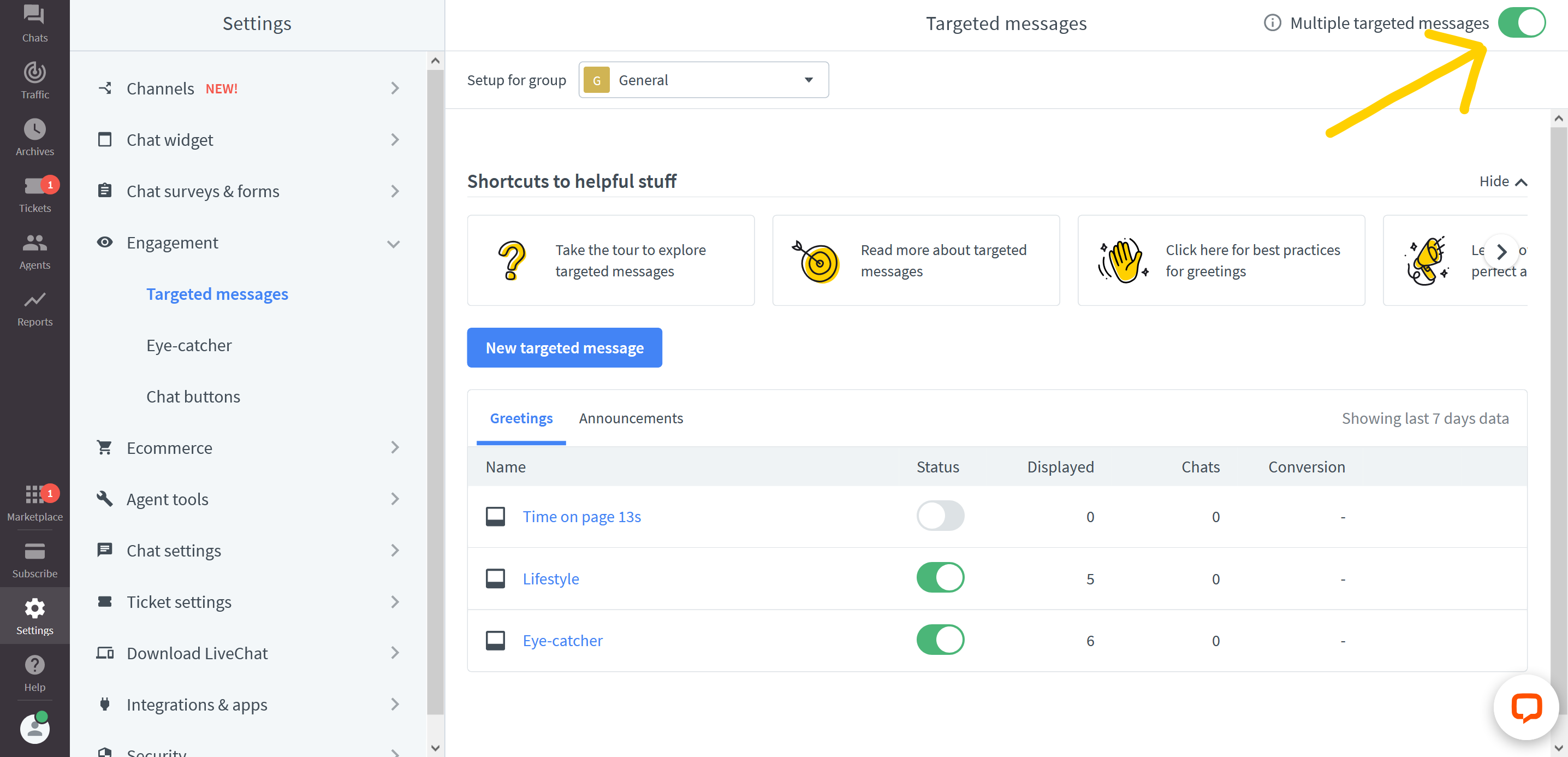
To set up your attention-grabbing greeting, log into your LiveChat agent app, and go to Settings>Engagement>Targeted messages. If you already have some greetings set up, make sure to enable Multiple targeted messages by switching the toggle in the top right-hand corner to green.

This way your eye-catcher greeting will be displayed first, and your other greetings will be displayed when their conditions are met. Once multiple targeted messages are enabled:
1) Click on New targeted message.

2) In the popup, pick Greeting.

3) In the configurator, first, pick the type of greeting you want to use. If you want one with an image, pick Card. Click here to learn more about the types of greetings available.
4) Click on the image to edit it. You can pick from those provided or paste a link to your custom image.
5) Click on the message and buttons to edit their content. You can read more about editing greetings here and here.

6) Set conditions. If you’d like the eye-catcher greeting to appear immediately, set the delay to zero seconds, and if you’d like it to appear everywhere on your site, delete the other conditions.
7) Click on Save greeting.

8) In the popup, name your greeting.
9) Tick the box to Set greeting live upon saving, and click on Save.

That’s it. To check how your new eye-catcher looks on your website, open your website in a new private/incognito window.
To open a private/incognito window, press Ctrl+Shift+P or N, depending on the browser, for computers running on Windows OS and Cmd_Shift+P or N, depending on the browser, for computers running on Mac OS.
Best practices for targeted message images
The most exciting element of the eye-catcher greeting, or any other targeted message, is the image. This section provides guidelines for choosing an image that will load fast and attract attention but won’t overwhelm your website visitors.
- The formats supported are .jpg, .png, and .gif.
- The optimal image size for the greeting image is 460x300 px for retina-ready.
- Keep it simple, and beware of those small elements.
- Keep the context in mind.
- Handle animations with care.
Make sure that your minimized chat widget is set to bubble rather than bar because then the targeted message is displayed just above the chat bubble. Click here for instructions on how to customize your chat widget.
The first two points are straightforward enough, but what do we mean by the last three?
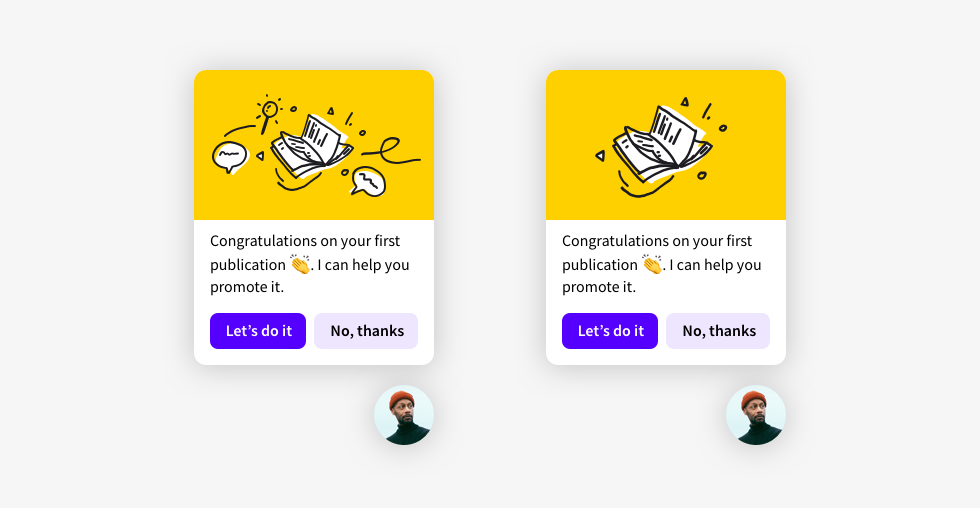
Keep it simple
The space for the illustration in the targeted message is limited. Make sure not to clutter it with too much detail. There’s beauty in simplicity.

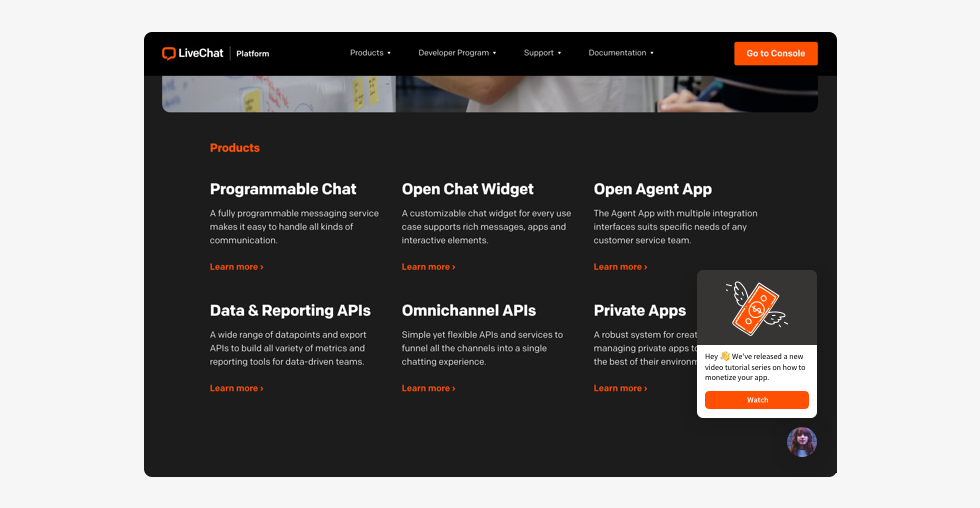
Keep the context in mind
Make sure that your targeted message stands out from the background but still matches the palette of your website. For example, if your website is designed with a dark color palette, consider the use of slightly lighter colors in your illustration. This applies especially to the background in your image. This will make your targeted message more noticeable.

Handle animations with care
Animations are great at attracting attention, but they need to be handled with care. Pick animations that are perfectly looped with nothing fast or flashy. When using animations, be subtle. The aim is to delight your visitors and not overwhelm them, after all.

You can use free services like imgur.com or flickr.com to host your images if you’re not hosting them on your servers.
That’s it. That’s all you need to know to set up an engaging eye-catcher. Don’t be afraid to experiment to find the eye-catcher that works best for you!
 Help Center
Help Center