Add LiveChat to your Webflow website to talk to your website visitors in real-time. Help existing customers and prospects, instantly answer their questions to provide great customer service and get more sales.
Installation
To place LiveChat on your Webflow-based site, follow the below steps:
1) First, log into your Webflow dashboard and go to your wesbite's settings page.

2) Next, click Custom Code button.

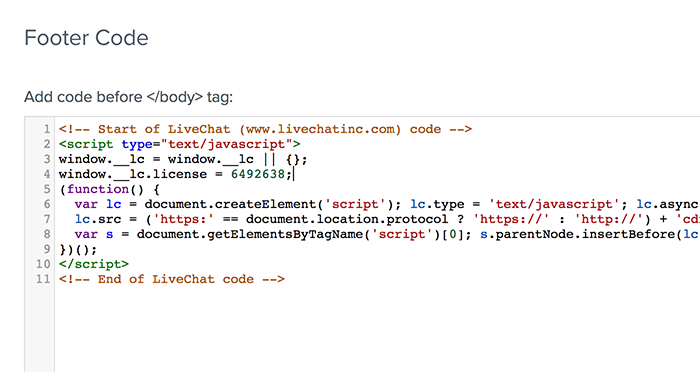
3) Place your LiveChat tracking code right before the closing body tag.

Get your LiveChat tracking code from Settings > Installation > My website section of your LiveChat!
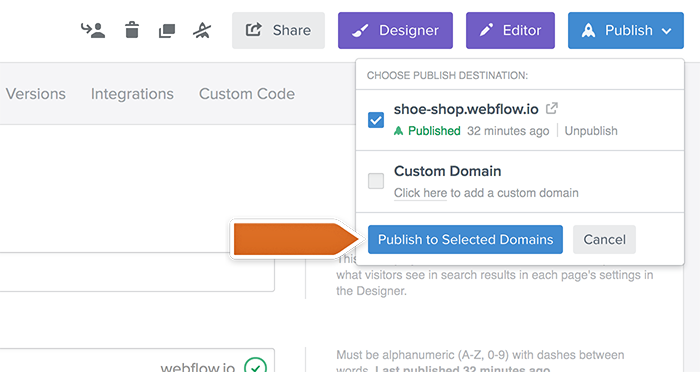
4) To finalize, save changes and publish your site for changes to take effect.

From now on, your online visitors will be able to reach out to your through a live chat option on your website. Need more help? Feel free to start a chat with us – we are available 24/7/365!
 Help Center
Help Center