You can add LiveChat directly to your Zendesk Guide knowledge base. This way, you will be able to track visitors who use self-help on your website and answer all questions that arise.

Add LiveChat to your Zendesk knowledge base
To add the LiveChat chat widget to your Zendesk Guide, follow these steps:
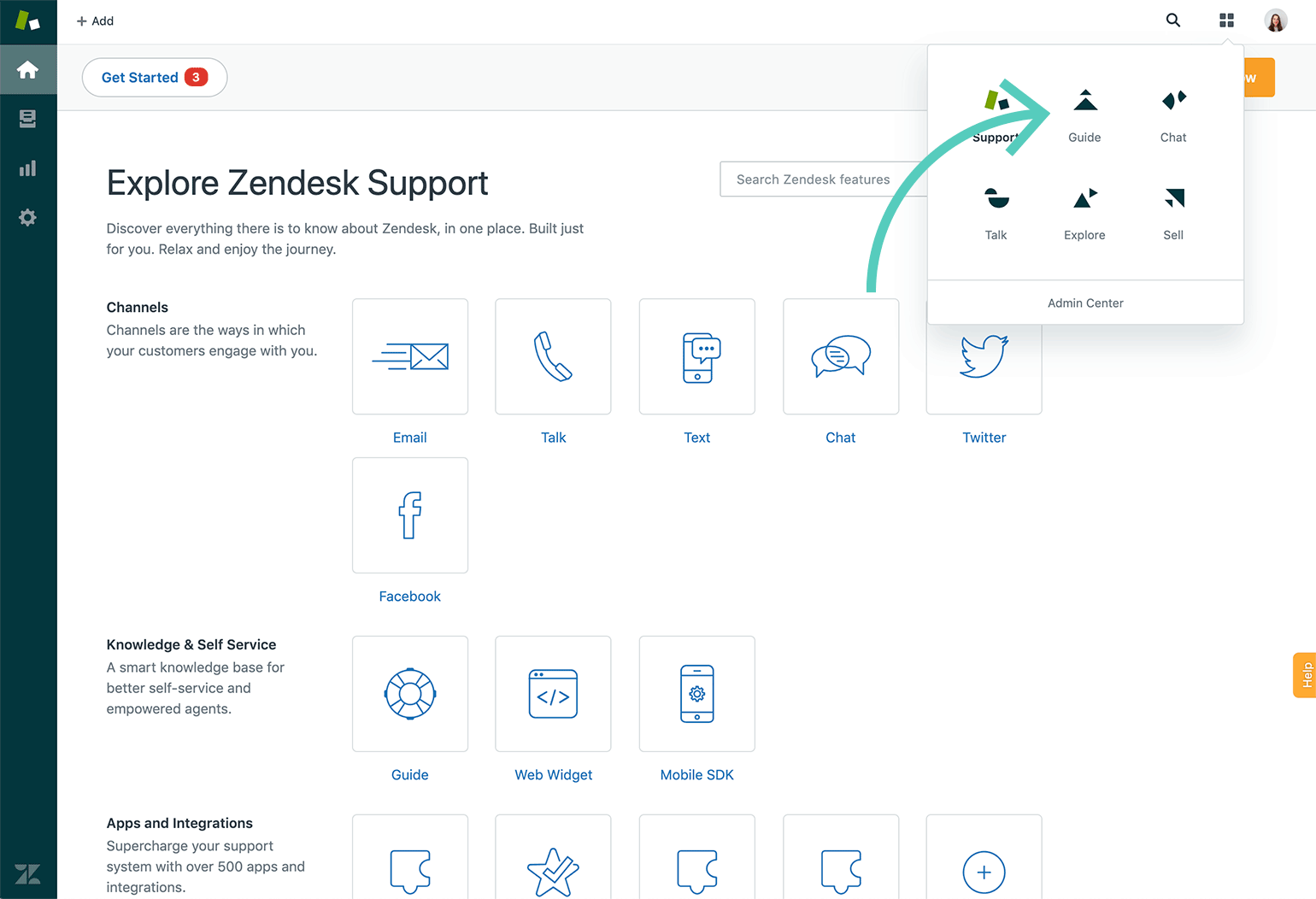
1) Log in to Zendesk and make sure you're in the Zendesk Guide view (if you are—skip to step 3). To switch to Zendesk Guide view, click on the menu icon in the top right corner and choose Zendesk Guide from the list.

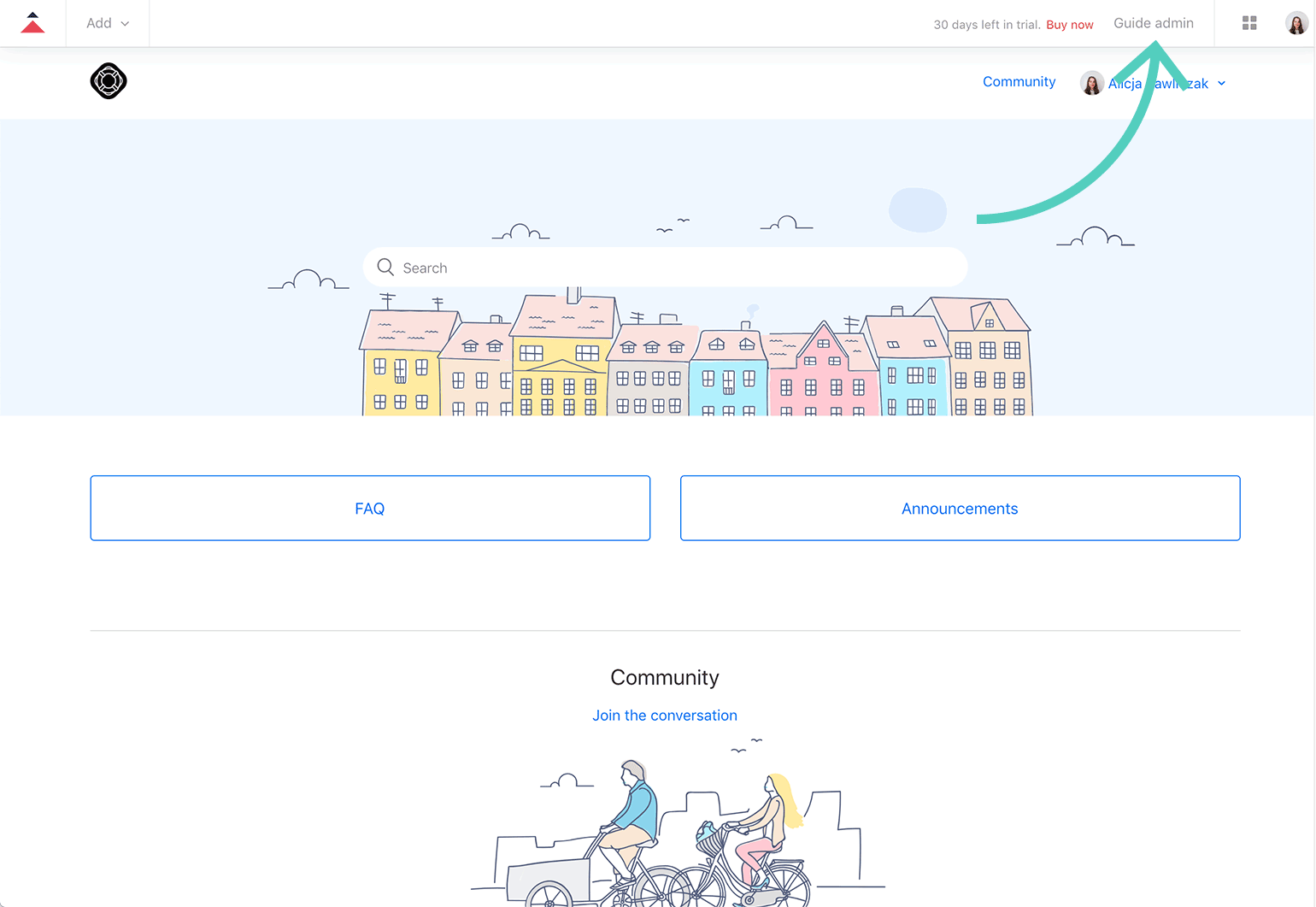
2) Click on Guide admin.

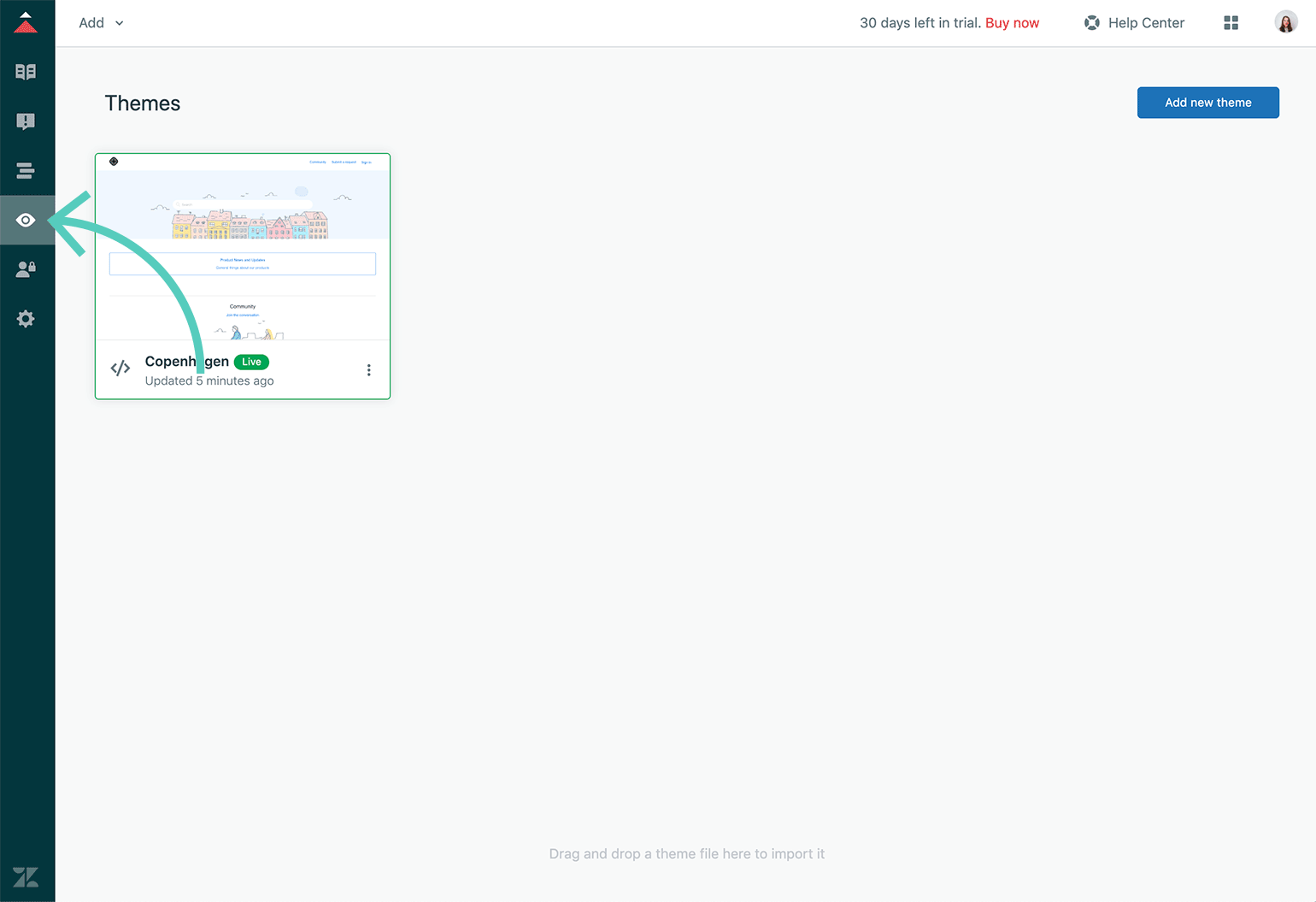
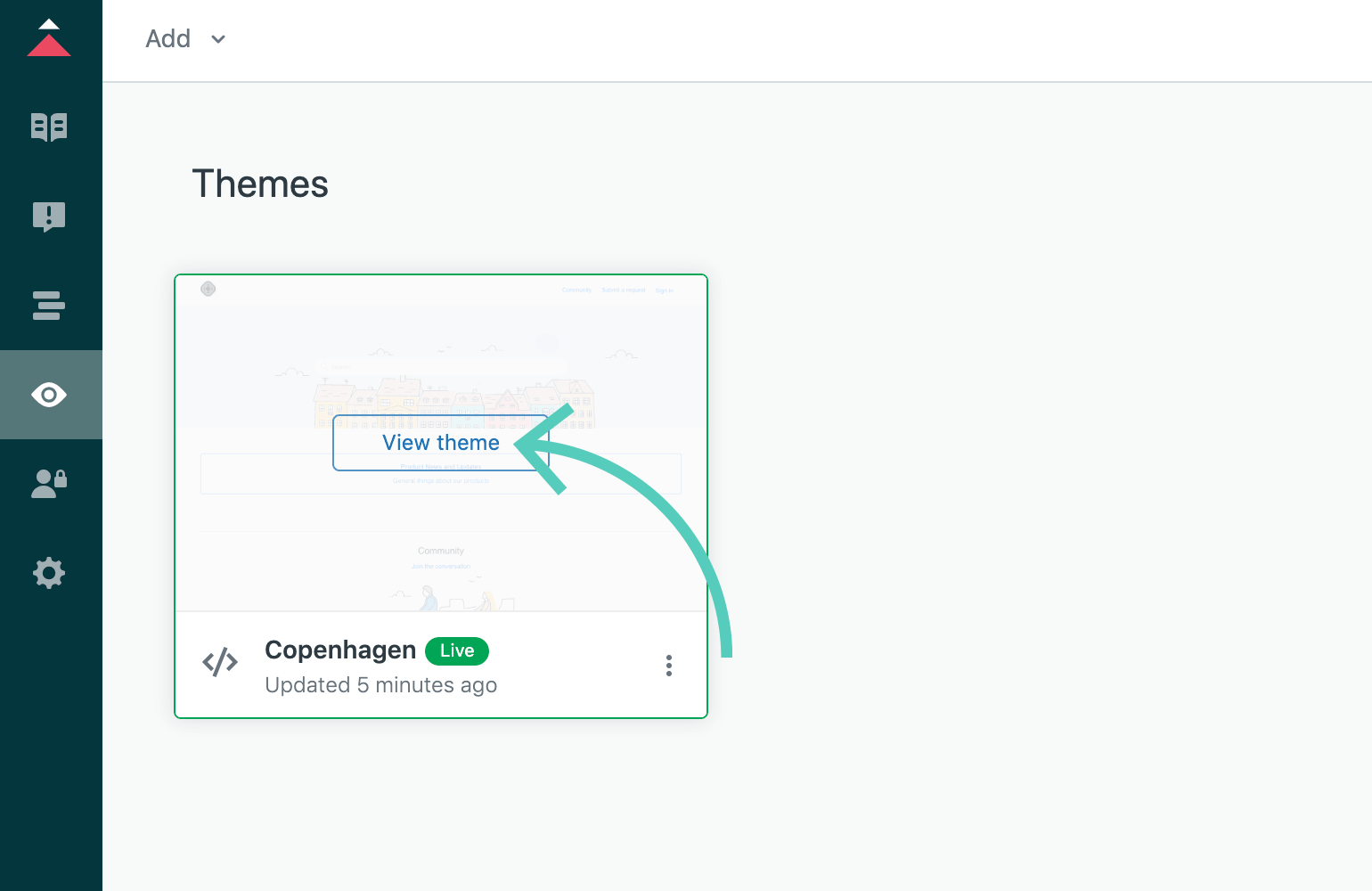
3) Go to the Themes section.

4) Hover over the theme and click on View theme.

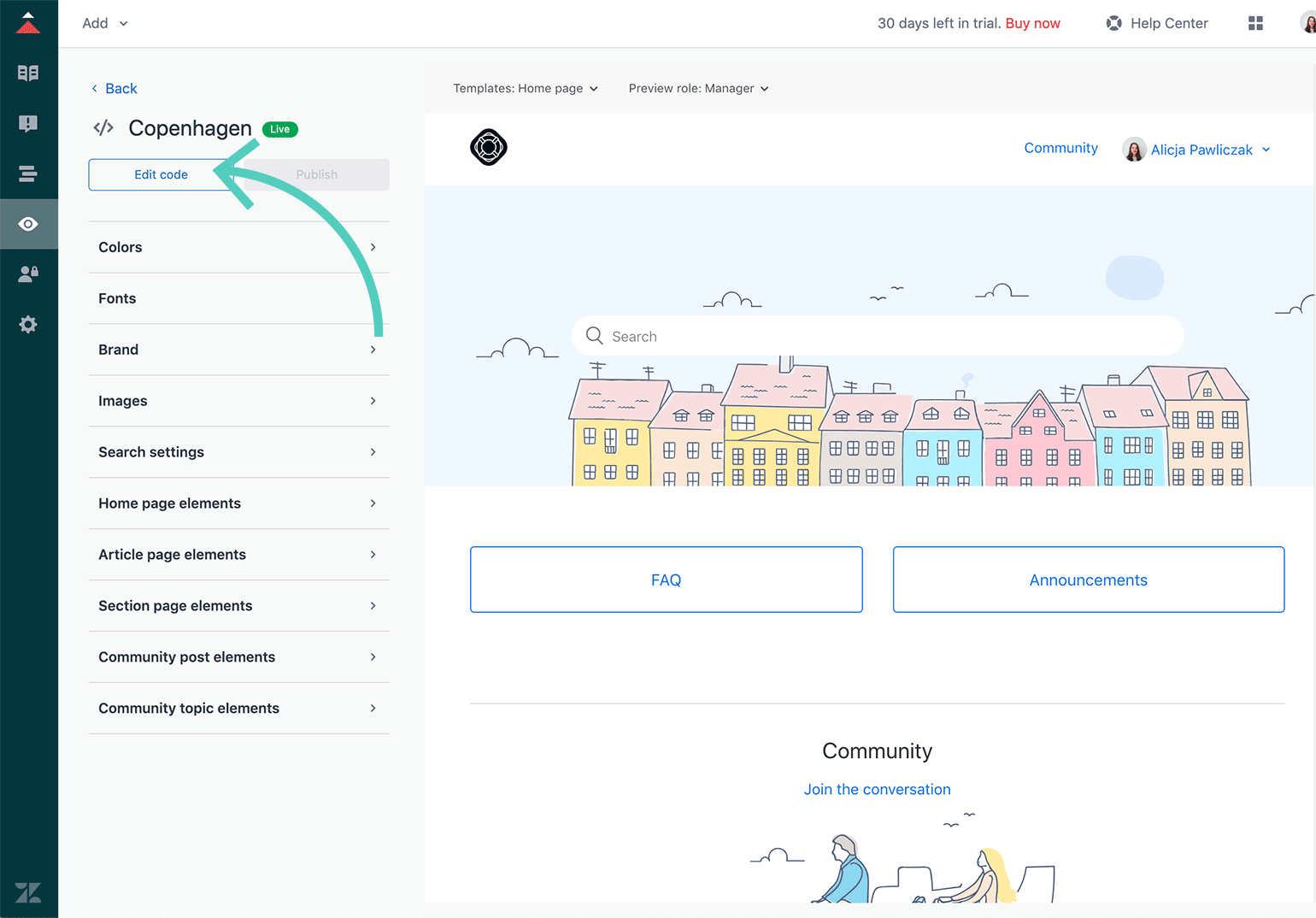
5) Click on Edit code.

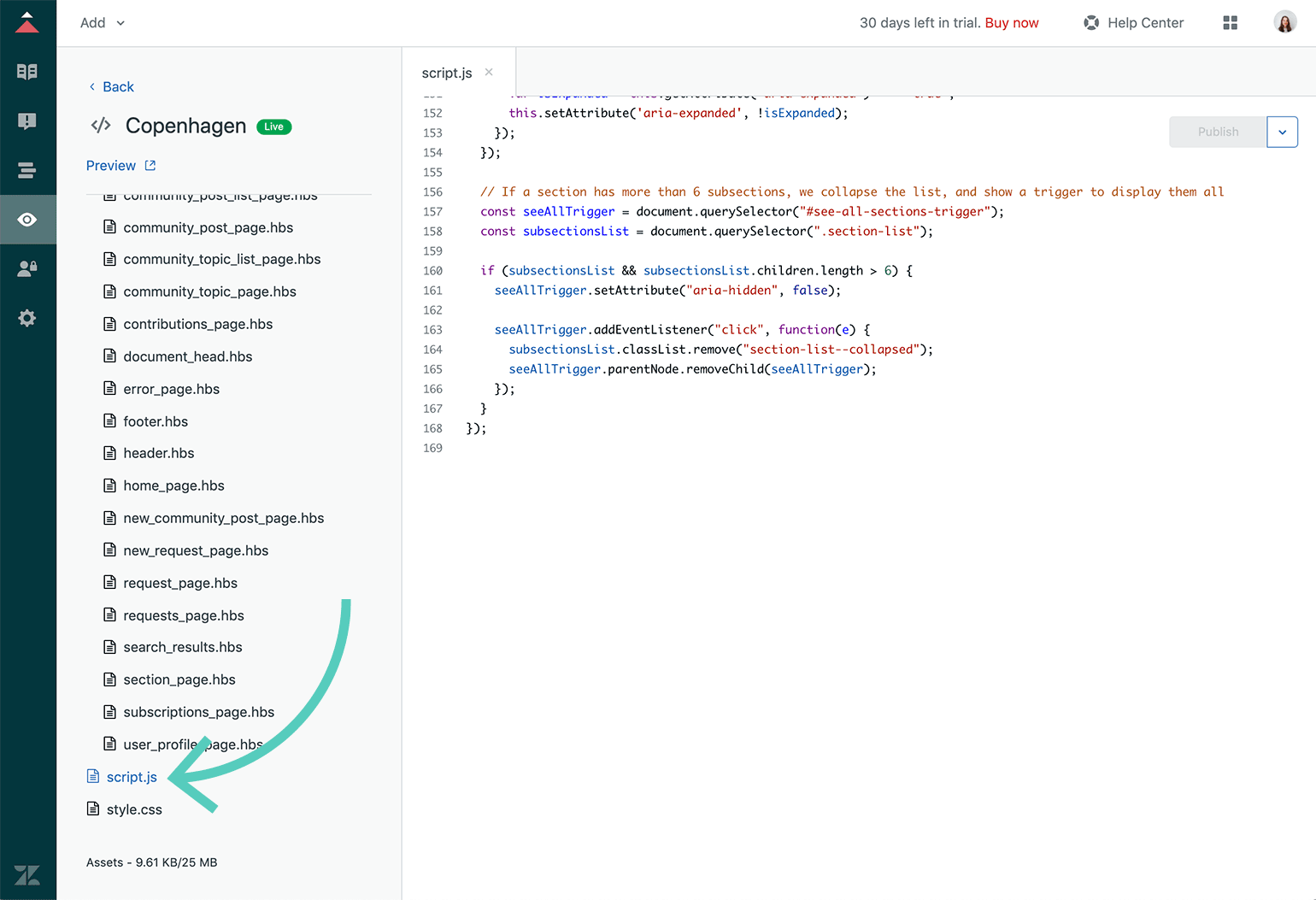
6) Scroll down and choose script.js from the list.

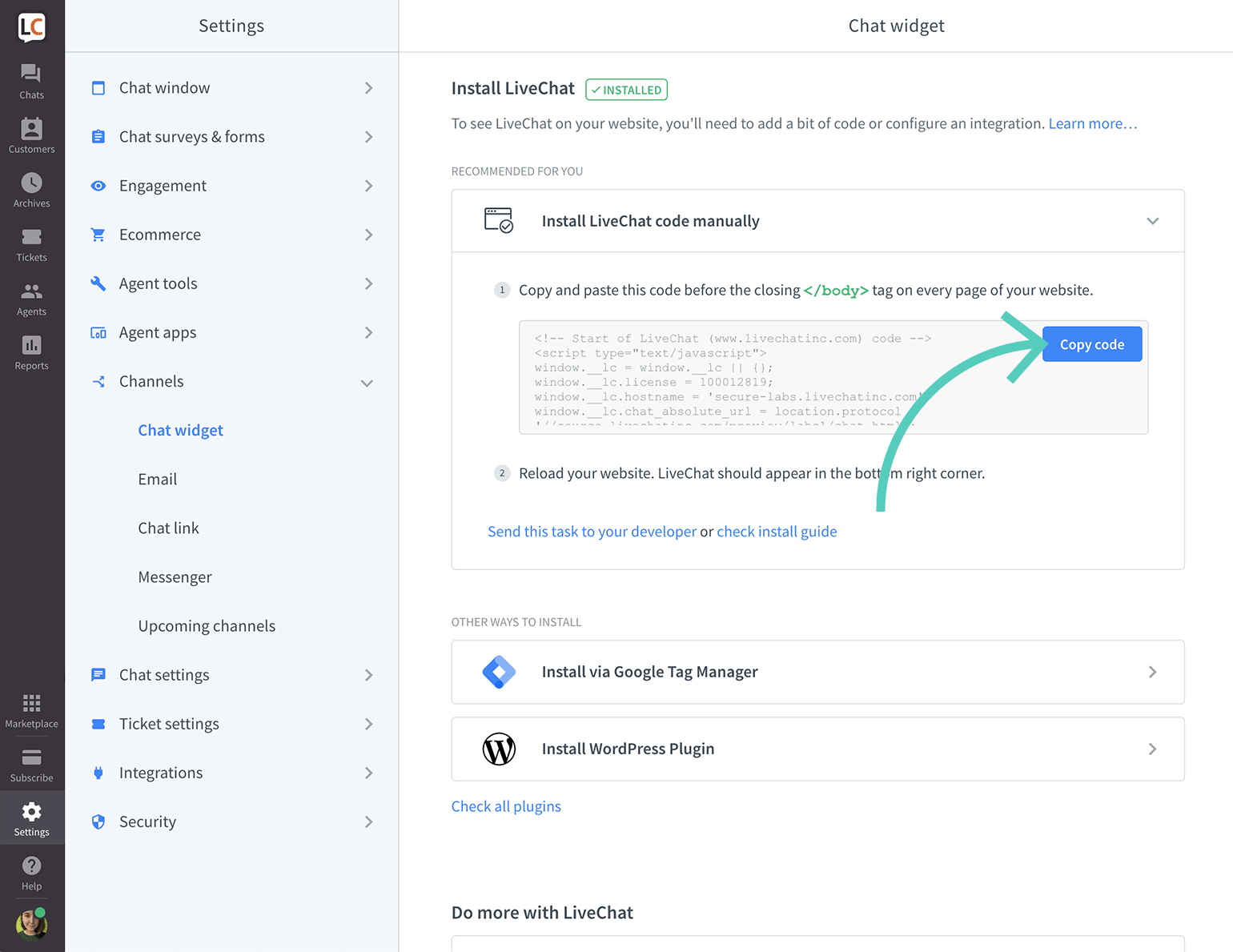
7) Now, you need to switch to LiveChat app to copy the installation code. Once you are in the app, go to Settings → Channels → Chat widget. Click on Copy code.

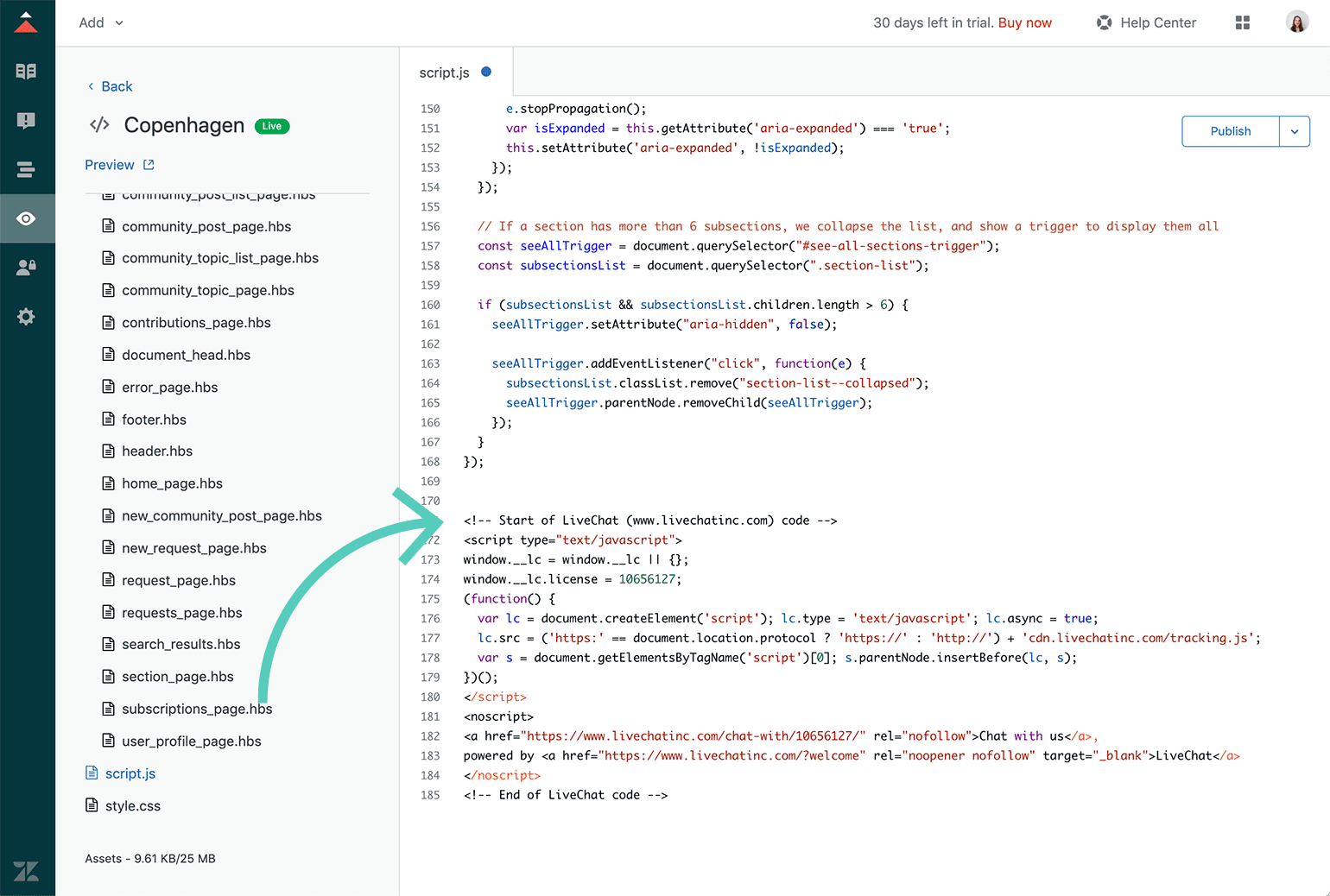
8) Now, switch back to Zendesk and paste the LiveChat code below the existing JavaScript code.

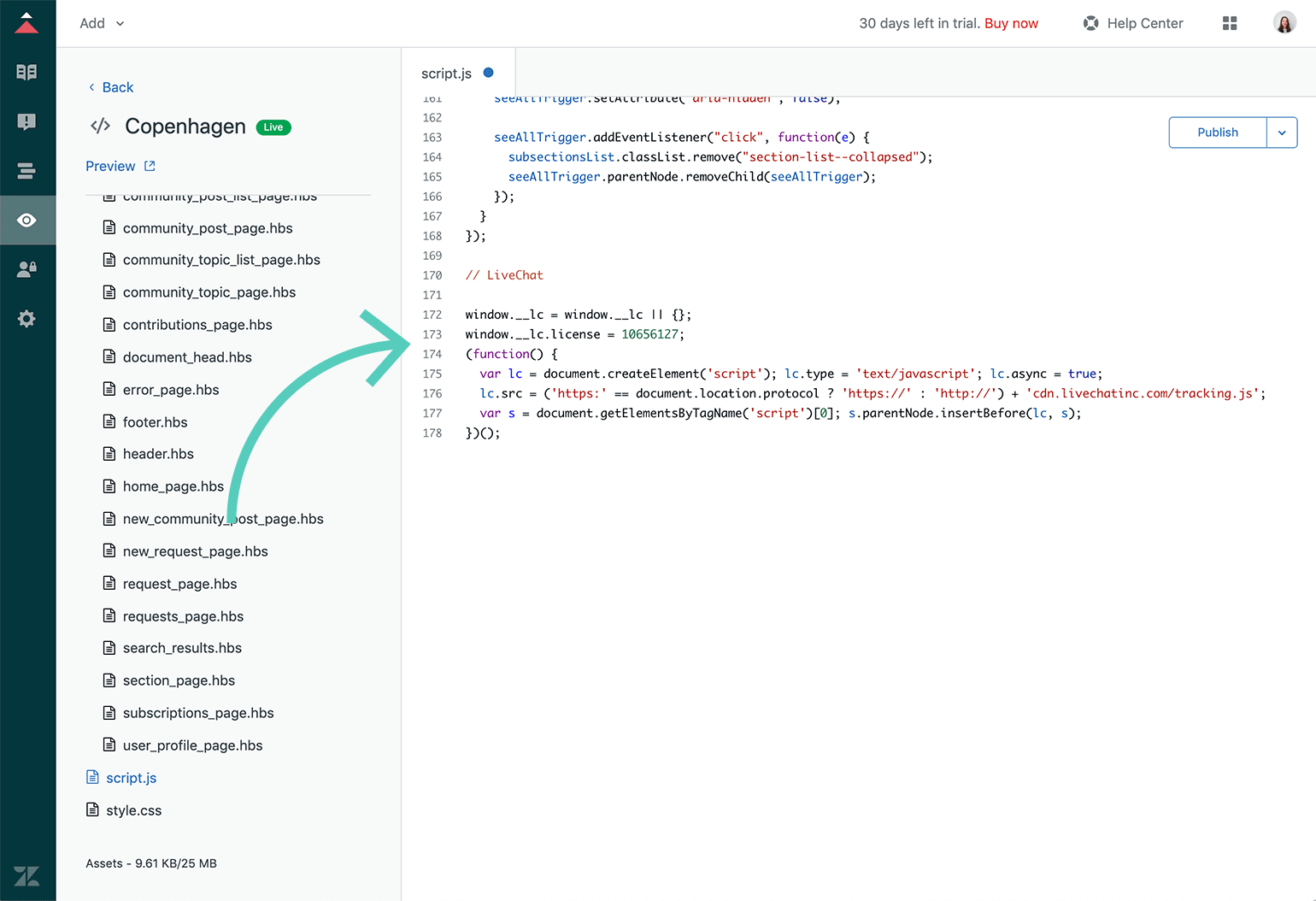
9) Delete the first 2 and last 6 lines of the LiveChat code. So it starts at window.__lc = window.__lc || {}; and ends at })();. Additionally, you can add //LiveChat before the code, so it is easier to find and change it later on.

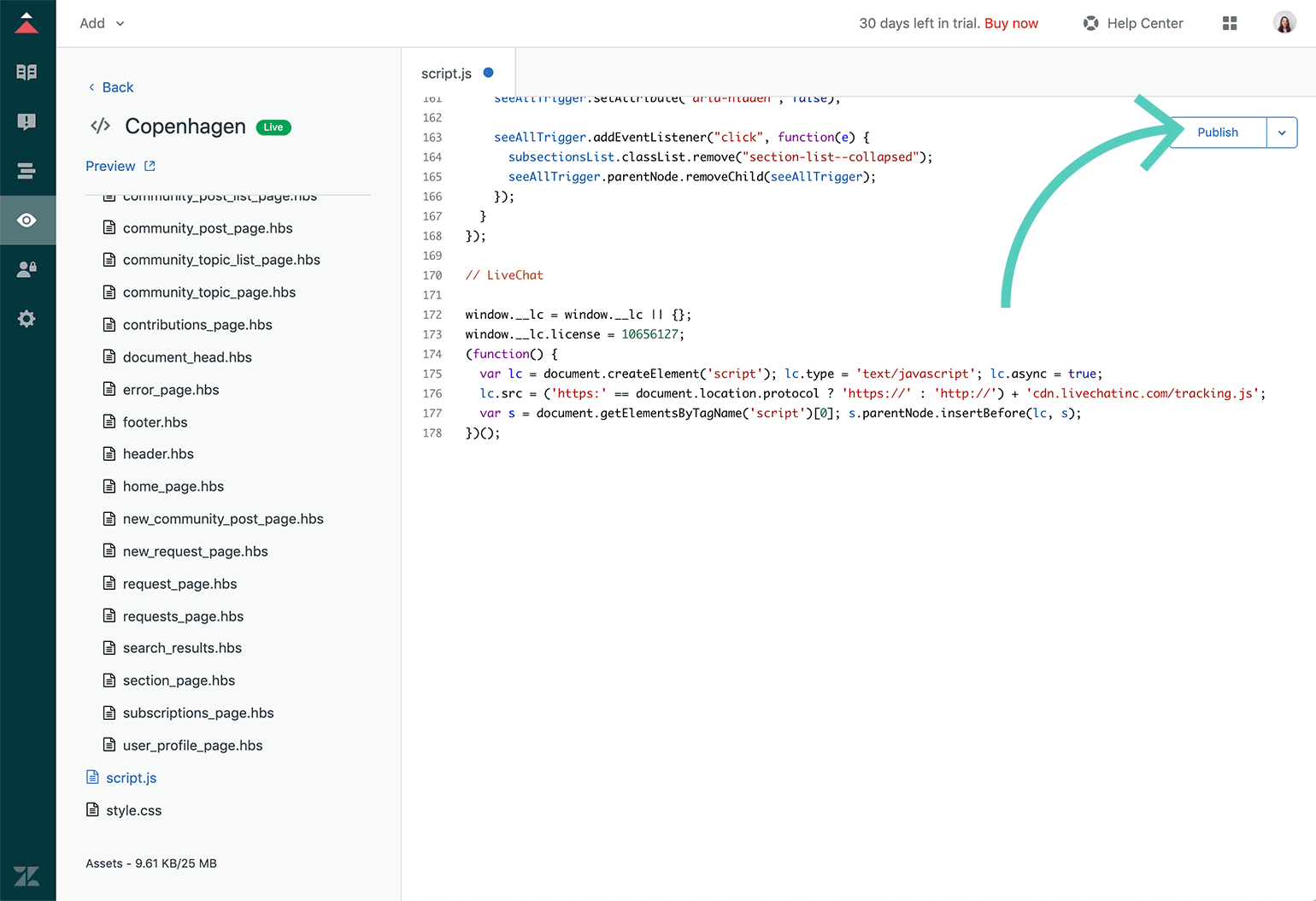
10) To save changes, click on Publish.

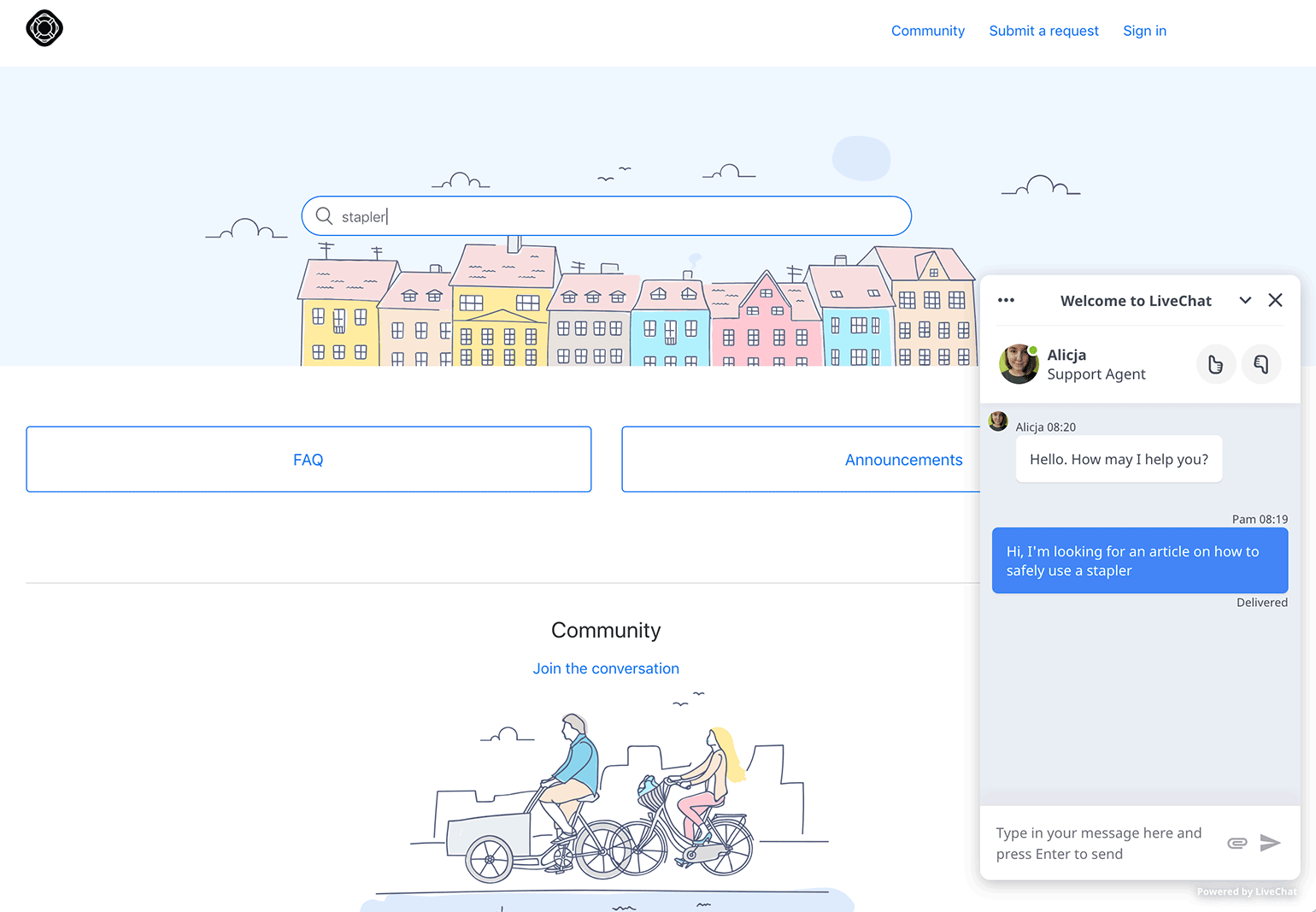
That's it. Go to your knowledge base and refresh the page. You should see the chat widget in the bottom right corner.
 Help Center
Help Center